Creare il menù
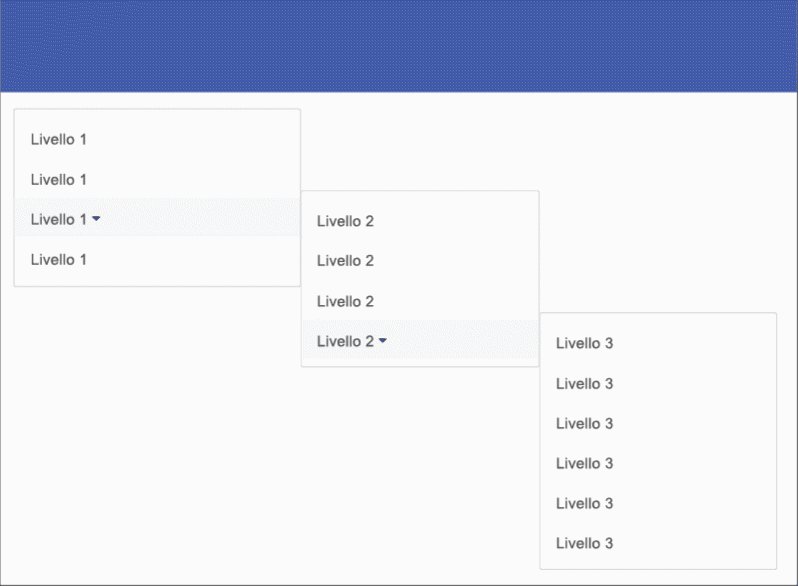
I menù in Static Web Creator possono avere 3 livelli di profondità. Ciò significa che dentro ad un livello 1 ci può essere un sottomenù di livello 2 che contiene a sua volta un sottomenù di livello 3.

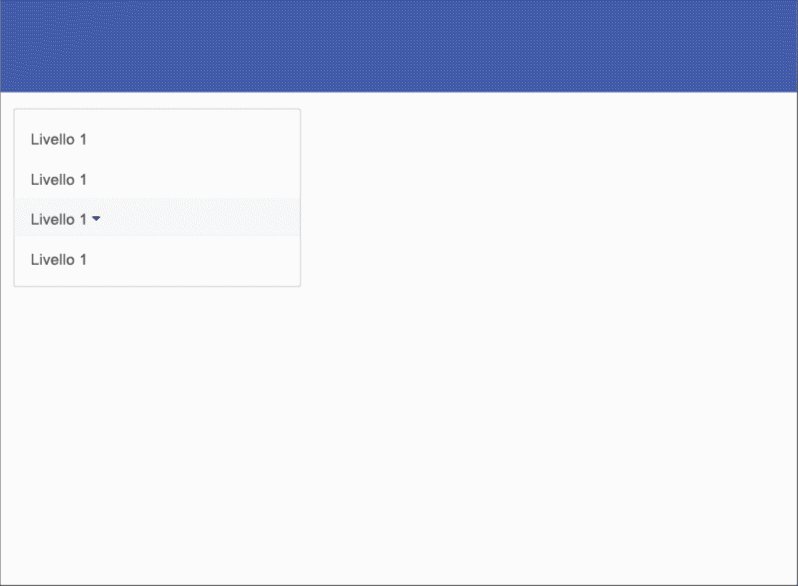
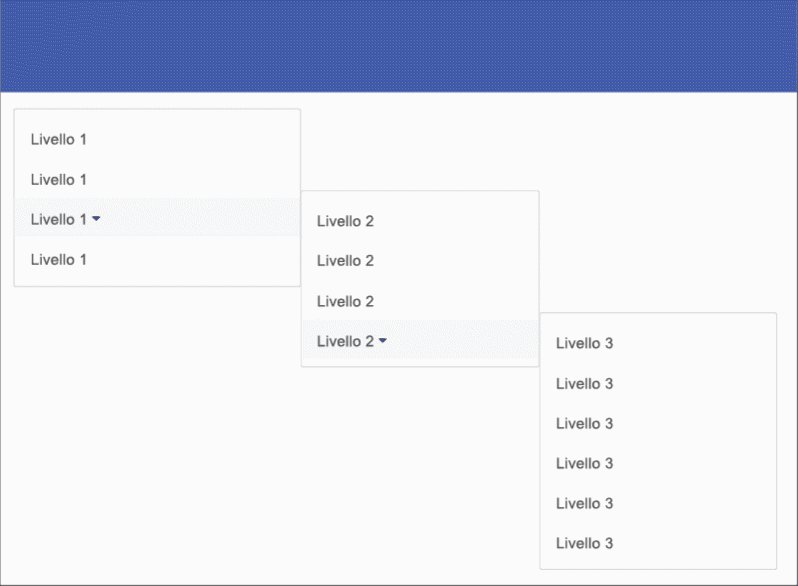
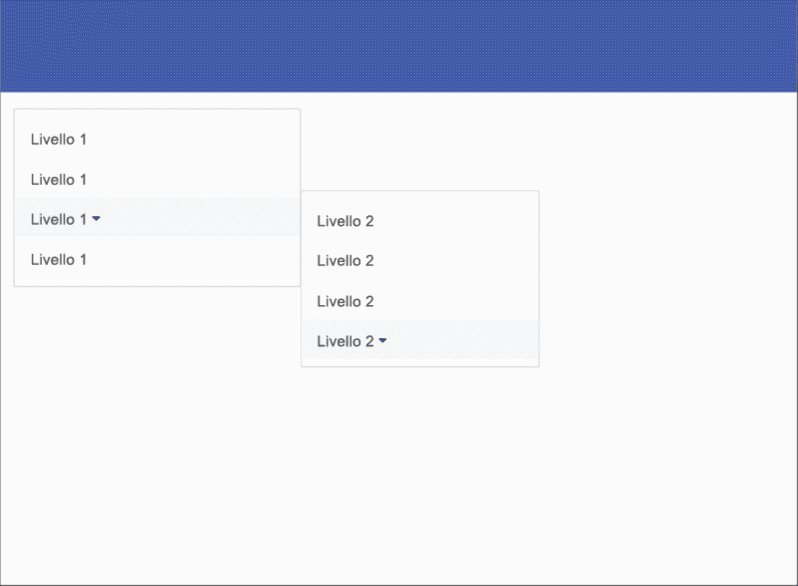
I tre livelli nel Side Menù

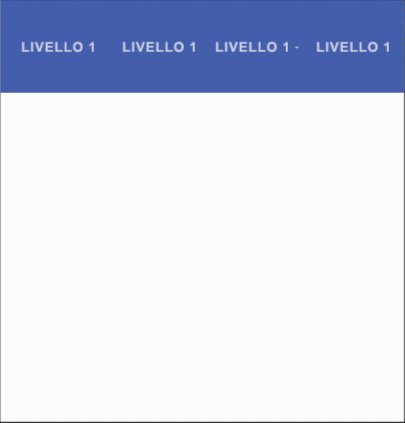
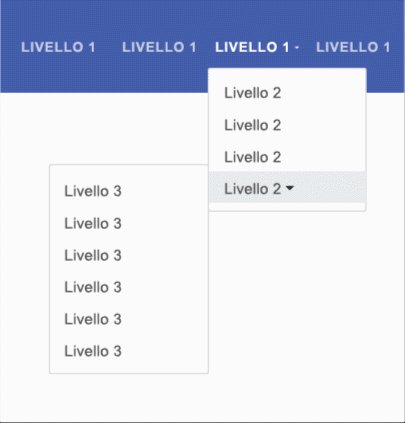
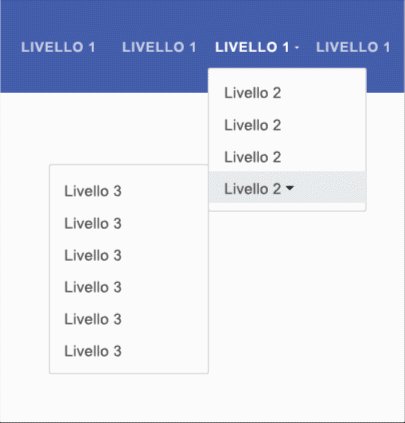
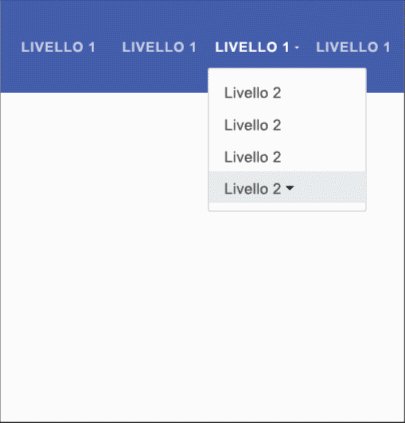
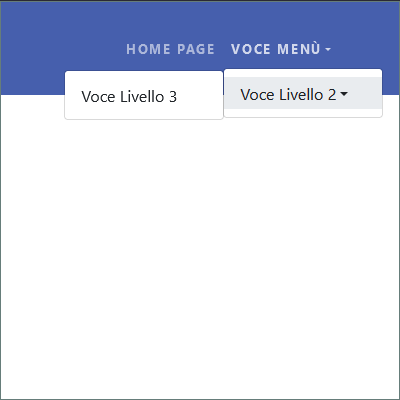
I tre livelli nel Top Menù
Per visualizzare il menù cliccare sul tasto
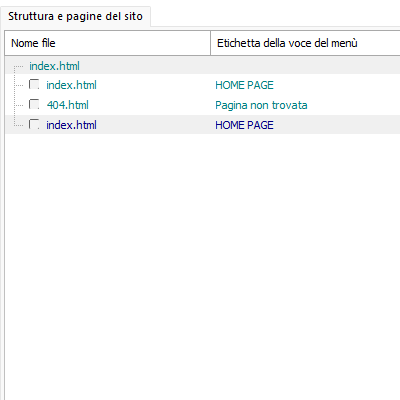
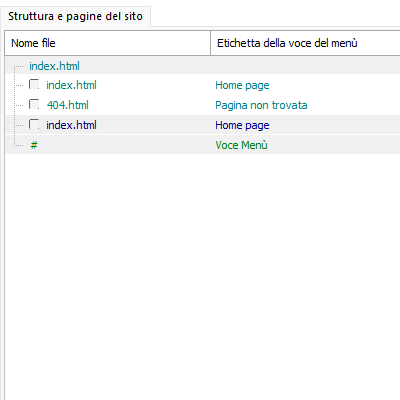
Di seguito è mostrato come si vede il menù di base dei temi vuoti rispettivamente nella finestra dell'editor, nella finestra del menù e nel browser.
@BeginMenu index.html|Hidden
@Menu index.html>Home page|Hidden
@Menu 404.html>Pagina non trovata|Hidden
@EndMenu|Hidden
@BeginMenu index.html>Home page
@EndMenu


Per il corretto funzionamento del sito la sezione hidden deve essere sempre presente e contenere il menù index.html.
Nell'esempio sopra riportato la pagina index.html con etichetta Home Page ha una voce di menù e la pagina 404 pur essendo creata non ha voce di menù. Nel caso in cui si volesse il link a index.html solo nel logo bisognerebbe eliminare la parte blu del menù.
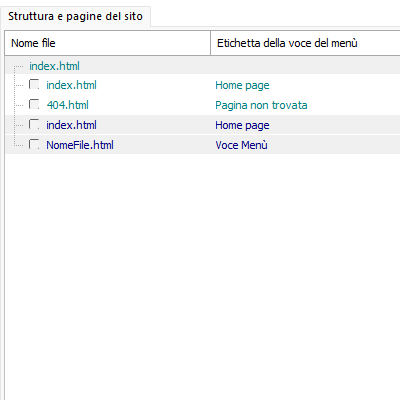
Aggiungere un Livello 1 al menù
Come visto nel paragrafo precedente per aggiungere un livello 1 bisogna utilizzare la seguente sintassi fuori dal blocco hidden:
@BeginMenu NomeFile.html>Voce Menù
@EndMenu
@BeginMenu index.html|Hidden
@Menu index.html>Home page|Hidden
@Menu 404.html>Pagina non trovata|Hidden
@EndMenu|Hidden
@BeginMenu index.html>Home page
@EndMenu
@BeginMenu NomeFile.html>Voce Menù
@EndMenu


@BeginMenu index.html|Hidden
@Menu index.html>Home page|Hidden
@Menu 404.html>Pagina non trovata|Hidden
@EndMenu|Hidden
@BeginMenu index.html>Home page
@EndMenu
@BeginMenu #>Voce Menù
@EndMenu


- Ricaricare il menù nella finestra del menù
- Eseguire un doppio click sul link della pagina creata.
Aggiungere un Livello 2 al menù
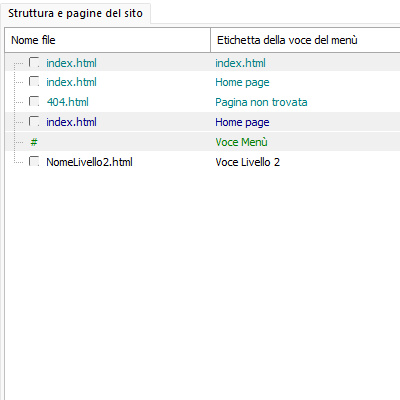
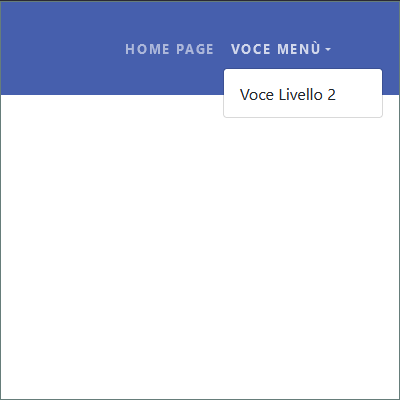
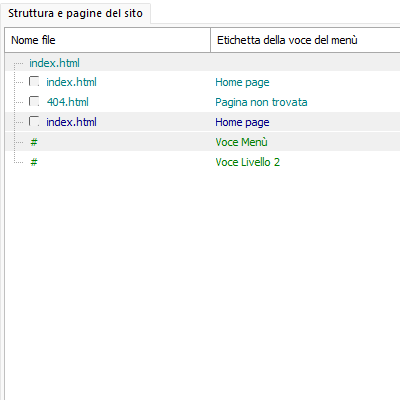
Di seguito vediamo come creare un menù di Livello 2 con pagina al di sotto di una etichetta di Livello 1.
@BeginMenu index.html|Hidden
@Menu index.html>Home page|Hidden
@Menu 404.html>Pagina non trovata|Hidden
@EndMenu|Hidden
@BeginMenu index.html>Home page
@EndMenu
@BeginMenu #>Voce Menù
@Menu NomeLivello2.html>Voce Livello 2
@EndMenu


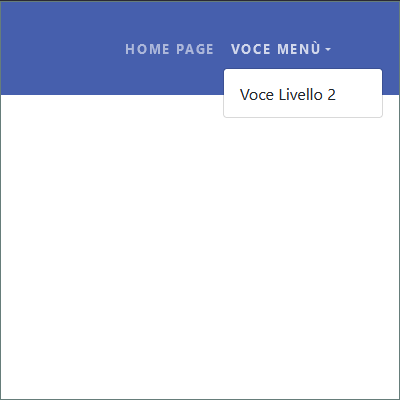
Il risultato visivo nel Browser non cambia.
@BeginMenu index.html|Hidden
@Menu index.html>Home page|Hidden
@Menu 404.html>Pagina non trovata|Hidden
@EndMenu|Hidden
@BeginMenu index.html>Home page
@EndMenu
@BeginMenu #>Voce Menù
@Menu #>Voce Livello 2
@EndMenu


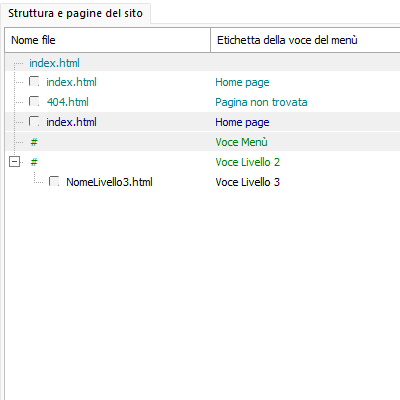
Aggiungere un Livello 3 al menù
Nel caso ci fossero più voci di menù per lo stesso Livello 2, dovranno essere inserite nello stesso BeginSubmenu.
La riga di comando che serve a creare il Livello 3 usa la seguente sintassi: @Menu NomeLivello3.html>Voce Livello 3.
@BeginMenu index.html|Hidden
@Menu index.html>Home page|Hidden
@Menu 404.html>Pagina non trovata|Hidden
@EndMenu|Hidden
@BeginMenu index.html>Home page
@EndMenu
@BeginMenu #>Voce Menù
@Menu #>Voce Livello 2
@BeginSubmenu
@Menu NomeLivello3.html>Voce Livello 3
@EndSubmenu
@EndMenu


Aggiungere un TAG menù
Per funzionare i TAG menù devono avere un corrispettivo seed InternalLink. Ogni voce di InternalLink deve essere univoca altrimenti il menù non funziona correttamente. I seed InternalLink sono messi all'interno della pagina genitore nel punto esatto in cui vogliamo far atterrare chi sta navigando sul nostro sito web.
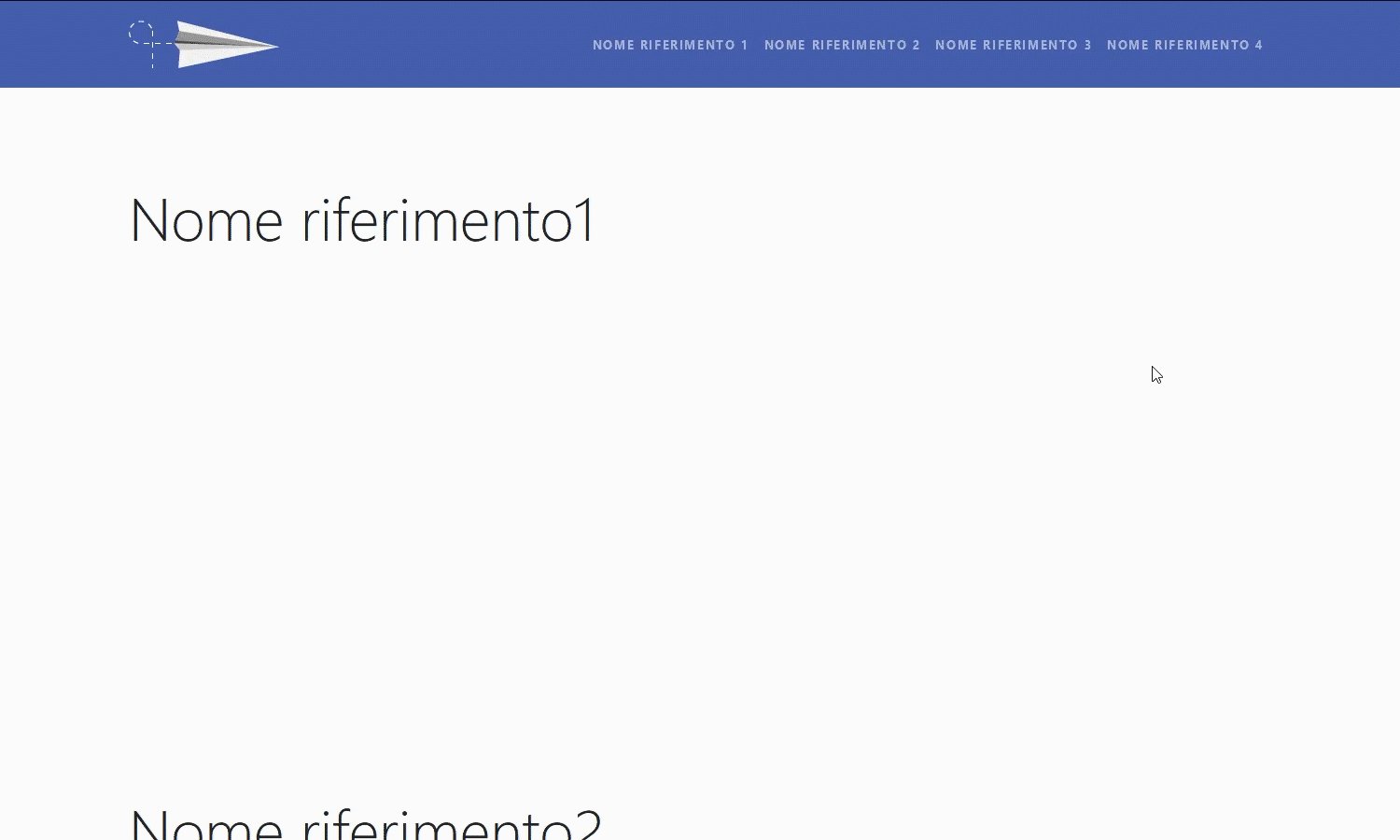
L'uso dei TAG menù è impiegato principalmente nei Livello 1 per creare i siti a pagina singola con un menù di navigazione, conosciuti come landing page, o con i Livello 2 e i Livello 3 per creare un indice come è quello di questa pagina.
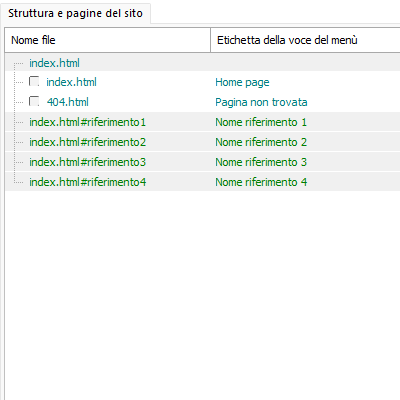
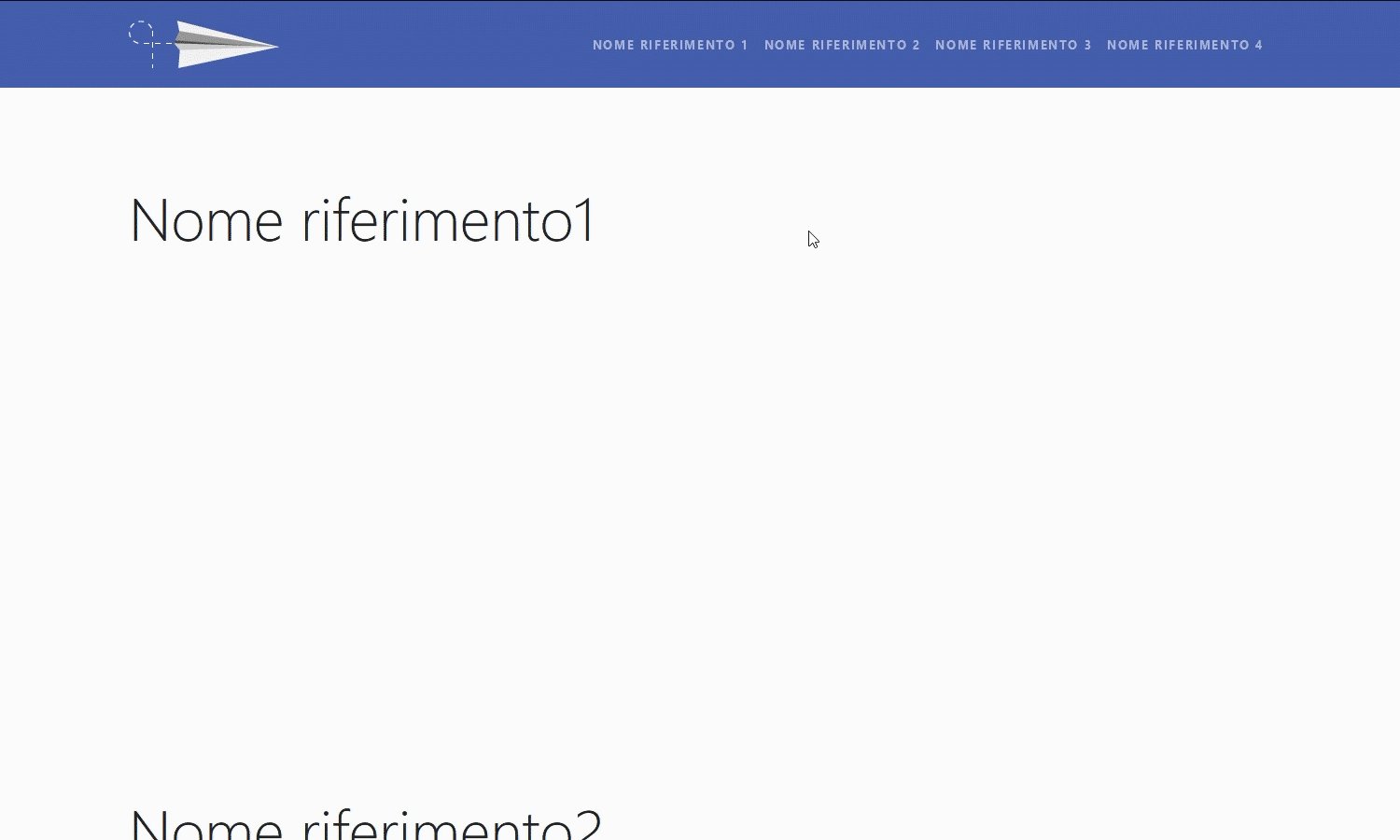
Nell'esempio sotto riportato posiamo vedere come devono essere creati i TAG menù di Livello 1 nel file di creazione del menù e all'interno della pagina genitore tramite gli InternalLink.
@BeginMenu index.html|Hidden
@Menu index.html>Home page|Hidden
@Menu 404.html>Pagina non trovata|Hidden
@EndMenu|Hidden
@BeginMenu index.html#riferimento1>Nome riferimento 1
@EndMenu
@BeginMenu index.html#riferimento2>Nome riferimento 2
@EndMenu
@BeginMenu index.html#riferimento3>Nome riferimento 3
@EndMenu
@BeginMenu index.html#riferimento4>Nome riferimento 4
@EndMenu
$InternalLink riferimento1
$TitleThin3 Nome riferimento1
$InternalLink riferimento2
$TitleThin3 Nome riferimento2
$InternalLink riferimento3
$TitleThin3 Nome riferimento3
$InternalLink riferimento4
$TitleThin3 Nome riferimento4